Обложки

Формы

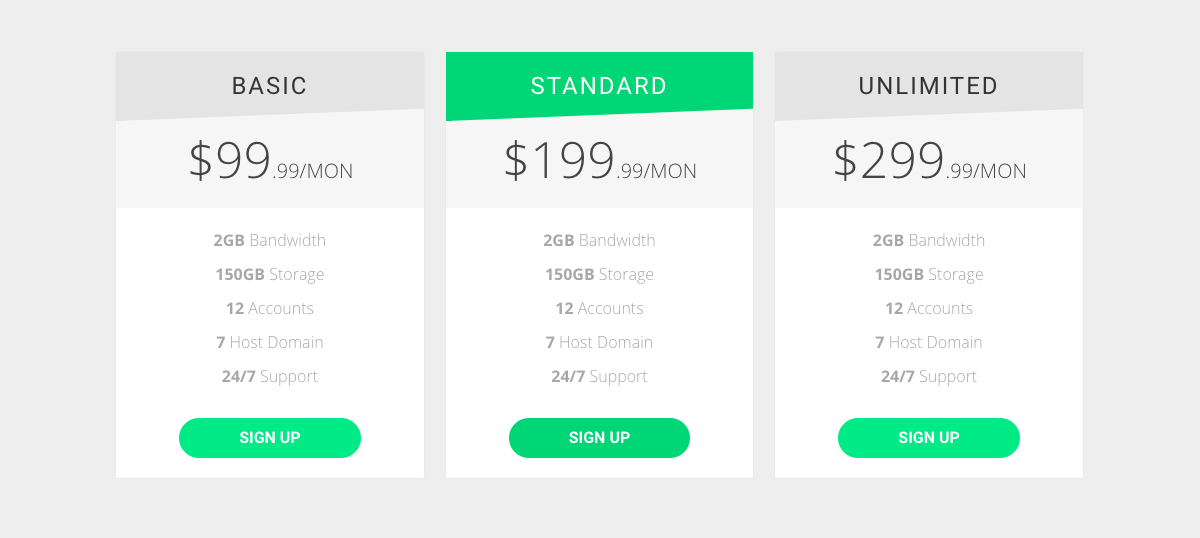
Тарифы

¥ 14 000
- Dimensions: 24.8W x 47.3H
- Material: Nylon w/ Breathable Glass Fiber
- Weight: 55 lbs
- Max Weight: 330 lbs
- Tilt Degrees: 135
- Tilt Degrees: 135
- Head Rest: Yes
¥ 16 700
- Dimensions: 24.8W x 47.3H
- Material: Nylon w/ Breathable Glass Fiber
- Weight: 55 lbs
- Max Weight: 330 lbs
- Head Rest: Yes
- Arm Rest:
- Lumbar Support:
- Warranty: 30 Days Money Back
¥ 19 300
- Dimensions: 24.8W x 47.3H
- Material: Nylon w/ Breathable Glass Fiber
- Weight: 55 lbs
- Max Weight: 330 lbs
- Head Rest: Yes
- Arm Rest:
- Lumbar Support:
- Warranty: 30 Days Money Back
Изображения