Обложки

Удаленная работа
для всех
Это просто!
Авторская методика поиска удаленной работы по найму для простых людей.
Бесплатный вебинар 28 марта
Формы

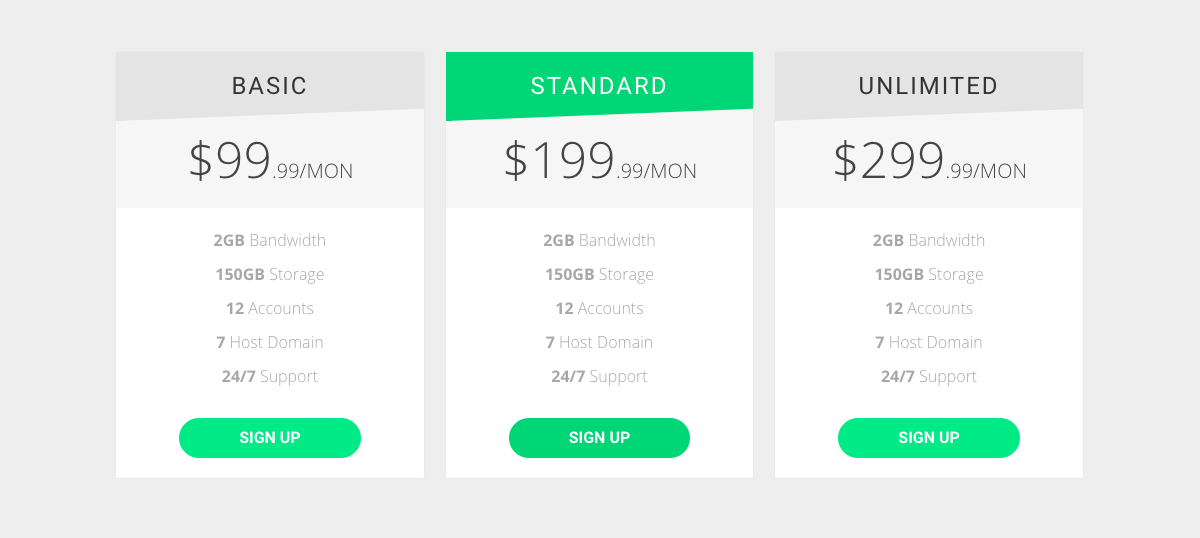
Тарифы

Изображения

Блоки для Геткурса
Обложки
Удаленная работа
для всех
Это просто!
Авторская методика поиска удаленной работы по найму для простых людей.
Бесплатный вебинар 28 марта
Формы
Тарифы
Изображения