Обложки

Социо-культурный проект
Деревня в горах
Духовное просветление для всей семьи
Формы

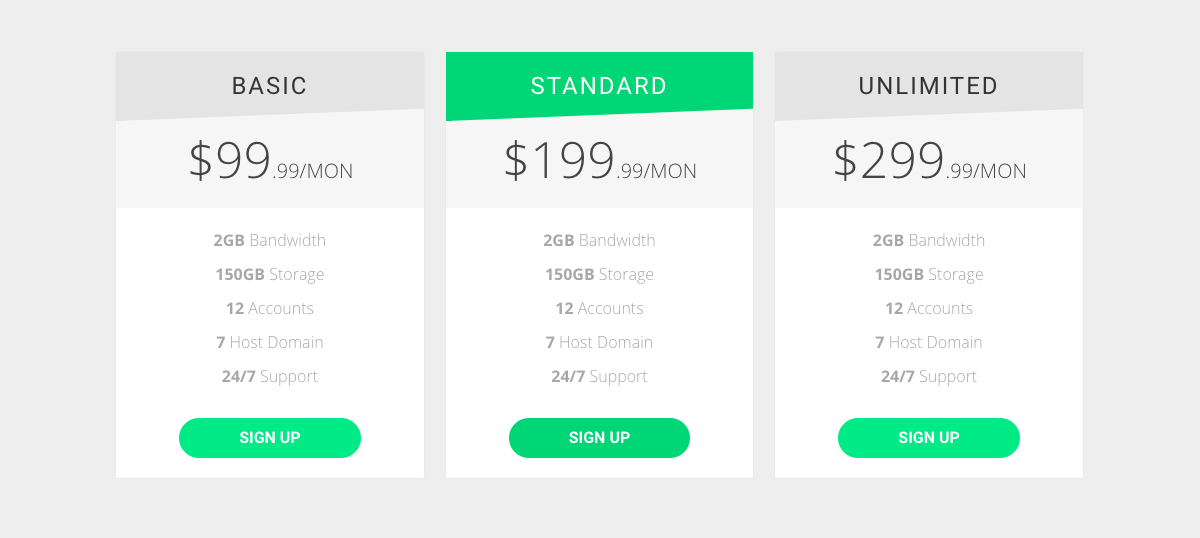
Тарифы

Изображения

Озеро в долине
Блоки для Геткурса
Обложки
Социо-культурный проект
Деревня в горах
Духовное просветление для всей семьи
Формы
Тарифы
Изображения